<Javascript>
웹 페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 객체 기반은 스크립트 언어
ECMAScript: 브라우저에서 동작하는 언어를 만들 때, 문법적인 사항들을 정리한 문서
-> 자바스크립트를 표준화하기 위해 만들었다.
모든 웹브라우저에서 동작한다!
▶사용법
*</body> 태그 위쪽에 작성
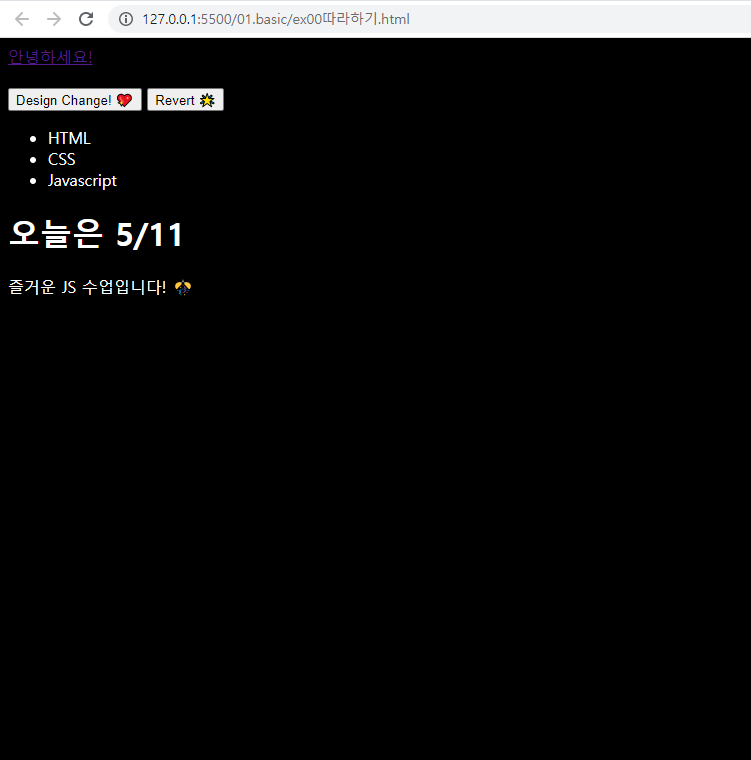
▶ 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="bodyTag">
<a href="#">안녕하세요!</a>
<br><br>
<button id="btn1">Design Change! 💖</button>
<button id="btn2">Revert 🌟</button>
<br>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h1>오늘은 5/11</h1>
<p>즐거운 JS 수업입니다! 🎊</p>
<script>
//자바스크립트의 영역!
document.getElementById('btn1').addEventListener('click',function(){
// btn1 클릭했을때 실행할 로직
// console.log('클릭!')
// 1. 배경색 검정
document.getElementById('bodyTag').style.background = 'black'
document.getElementById('bodyTag').style.color = 'white'
// 2. 글자색 흰색
})
document.getElementById('btn2').addEventListener('click',function(){
// 1. 배경색 검정
document.getElementById('bodyTag').style.background = 'white'
document.getElementById('bodyTag').style.color = 'black'
// 2. 글자색 흰색
})
</script>
</body>
</html>
'자바 스크립트' 카테고리의 다른 글
| 배열 기본 개념 및 예제 (0) | 2022.05.12 |
|---|---|
| 반복문 실습 (0) | 2022.05.12 |
| 평균 등급 실습 (0) | 2022.05.12 |
| 변수 및 자료형 (0) | 2022.05.11 |
| Javascript의 출력, 입력 (0) | 2022.05.11 |
