

▶main.jsp
<%@page import="com.smhrd.model.MemberVO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="UTF-8" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body>
<%
// 2. session에 저장된 로그인 정보 가져오기
MemberVO vo = (MemberVO)session.getAttribute("member");
%>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header" class="alt">
<a href="index.html" class="logo"><strong>Forty</strong> <span>by HTML5 UP</span></a>
<nav>
<% if(vo == null) {%>
<a href="#menu">로그인</a>
<%}else{%>
<a href="update.jsp">개인정보수정</a>
<a href = "logoutService">로그아웃</a>
<%} %>
</nav>
</header>
<!-- Menu -->
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form action = "LoginService" method = "post">
<li><input type="text" placeholder="Email을 입력하세요" name="email"></li>
<li><input type="password" placeholder="PW를 입력하세요" name="pw"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
<li><h5>회원가입</h5></li>
<form action = "JoinService" method = "post">
<li><input type="text" placeholder="Email을 입력하세요" name="email"></li>
<li><input type="password" placeholder="PW를 입력하세요" name="pw"></li>
<li><input type="text" placeholder="전화번호를 입력하세요" name="phone"></li>
<li><input type="text" placeholder="집주소를 입력하세요" name ="address" ></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
<!-- Banner -->
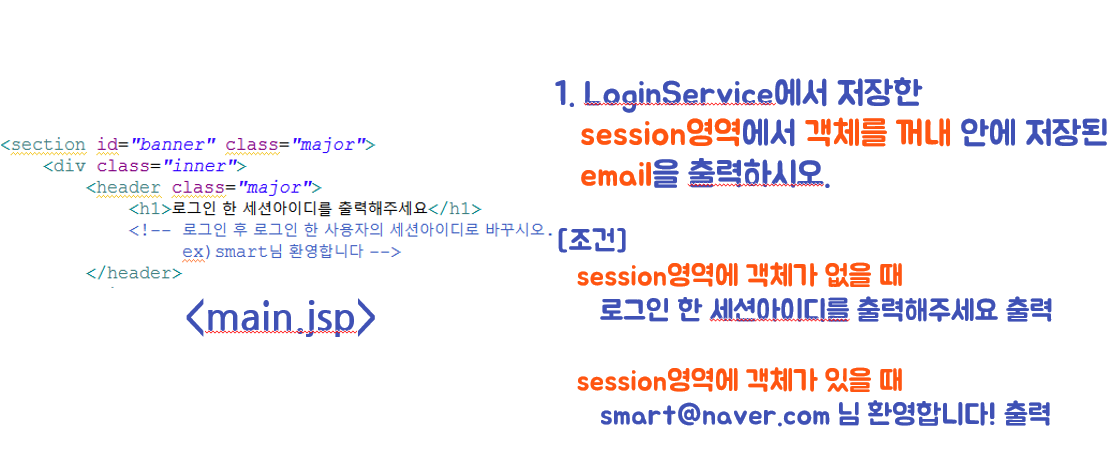
<section id="banner" class="major">
<div class="inner">
<header class="major">
<% if(vo != null) {%>
<h1><%=vo.getEmail()%>님 환영합니다. </h1>
<%}else{%>
<h1>로그인 해주세요.</h1>
<%} %>
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<!-- Main -->
<div id="main">
<!-- One -->
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<!-- Two -->
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<!-- Contact -->
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
<% if(vo != null) {%>
<a><%=vo.getEmail()%></a>
<%}else{%>
<a href="#">로그인 한 사람의 이메일을 출력</a>
<%} %>
<!-- 로그인 한 사용자의 이메일을 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<% if(vo != null) {%>
<a><%=vo.getPhone()%></a>
<%}else{%>
<span>로그인 한 사람의 전화번호를 출력</span>
<%} %>
<!-- 로그인 한 사용자의 전화번호를 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<% if(vo != null) {%>
<a><%=vo.getAddress()%></a>
<%}else{%>
<span>로그인 한 사람의 집주소를 출력</span>
<%} %>
<!-- 로그인 한 사용자의 집주소를 출력하시오 -->
</div>
</section>
</section>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>▶MemberMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.smhrd.model.DAO" >
<insert id="memberinsert" parameterType="MemberVO">
<!-- 테이블 명칭 주의하기! -->
insert into message values(#{email},#{pw},#{phone},#{address})
<!-- MemberVO.java에 있는 필드명임 -->
</insert>
<select id="memberlogin" parameterType="MemberVO" resultType="MemberVO">
select email,phone,address from message where email = #{email} and pw = #{pw}
</select>
</mapper>▶DAO.java
package com.smhrd.model;
import java.util.ArrayList;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import com.smhrd.database.SqlSessionManager;
public class DAO {
private SqlSessionFactory sqlSessionFactory = SqlSessionManager.getSqlSession();
private SqlSession sqlSession = null;
public int join(MemberVO vo) {
int row = 0;
try {
sqlSession= sqlSessionFactory.openSession(true);
row = sqlSession.insert("com.smhrd.model.DAO.memberinsert", vo);
}catch (Exception e) {
e.printStackTrace();
}finally {
sqlSession.close();
}
return row;
}
public MemberVO login(MemberVO vo) {
MemberVO result = null;
try {
sqlSession = sqlSessionFactory.openSession(true);
result = sqlSession.selectOne("com.smhrd.model.DAO.memberlogin", vo);
}catch (Exception e) {
e.printStackTrace();
} finally {
sqlSession.close();
}
return result;
}
}▶LoginService.java
package com.smhrd.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.smhrd.model.DAO;
import com.smhrd.model.MemberVO;
@WebServlet("/LoginService")
public class LoginService extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 데이터 가져오기
request.setCharacterEncoding("UTF-8");
String email = request.getParameter("email");
String pw = request.getParameter("pw");
// 2. MemberVO 타입으로 하나로 묶어주기
MemberVO vo = new MemberVO(email, pw, null, null);
// 3. db에서 데이터 있는지 확인하기
DAO dao = new DAO();
MemberVO result = dao.login(vo);
// 4. 흐름제어
if(result != null) {
HttpSession session = request.getSession();
session.setAttribute("member", result);
}
// 5. 이동하기
RequestDispatcher rd = request.getRequestDispatcher("main.jsp");
rd.forward(request, response);
}
}▶update.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR" pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="EUC-KR" />
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<style>
</style>
<body style="text-align: center;">
<!-- Wrapper -->
<div id="wrapper">
<!-- Menu -->
<nav id="Update">
<ul class="actions vertical">
<li><h5>회원정보수정</h5></li>
<form>
<li>접속한 Email : 세션영역에 저장된 email을 출력하시오.</li>
<li><input type="password" placeholder="PW를 입력하세요" style="width: 500px; margin: 0 auto;"></li>
<li><input type="text" placeholder="전화번호를 입력하세요" style="width: 500px; margin: 0 auto;"></li>
<li><input type="text" placeholder="집주소를 입력하세요" style="width: 500px; margin: 0 auto;"></li>
<li><input type="submit" value="JoinUs" class="button fit" style="width: 500px; margin: 0 auto;"></li>
</form>
</ul>
</nav>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>▶logoutService.java
package com.smhrd.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/logoutService")
public class logoutService extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. session 가져오기
HttpSession session = request.getSession();
// 2. session 저장되어 있는 데이터 삭제하기
session.invalidate();
// 3. main.jsp로 이동
RequestDispatcher rd= request.getRequestDispatcher("main.jsp");
rd.forward(request, response);
}
}

'Maven Project' 카테고리의 다른 글
| 관리자 계정 시스템 (0) | 2022.05.25 |
|---|---|
| Update 실습 (0) | 2022.05.25 |
| 회원가입 실습 (0) | 2022.05.18 |
| 전체회원 확인하기 (0) | 2022.05.17 |
| 로그인 (0) | 2022.05.17 |
