<jQuery란?>
: 모든 브라우저에서 동작하는 자바스크립트를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반 라이브러리
<Framework(프레임워크)>
: 응용 프로그램이나 소프트웨어의 솔루션 개발을 수월하게 하기 위해 제공된 소프트웨어 환경
: 개발의 주체는 제공된 환경
: 제공된 틀안으로 들어가 주어진 규칙을 지켜가며 사용하는 것
<Library(라이브러리)>
: 개발에 필요한 기능들을 가져다 사용하는 기능들의 모음
: 개발의 주체는 나임
: 기능만 가져다 사용하는것!


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. jQuery 파일을 다운로드 받아서 사용-->
<!--<script src="./js/jquery-3.6.0.min.js"></script> -->
<!-- 2. CDN 이용해서 사용-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<p>jQuery 적용 전!</p>
<script>
// 만약에 문서를 사용할 준비가 되었다면!
// 예) 이미지가 많은 페이지 -> 오래걸림 ->
// "문서 준비되면 그냥 바로 실행해줘!"
// basic vs jQuery
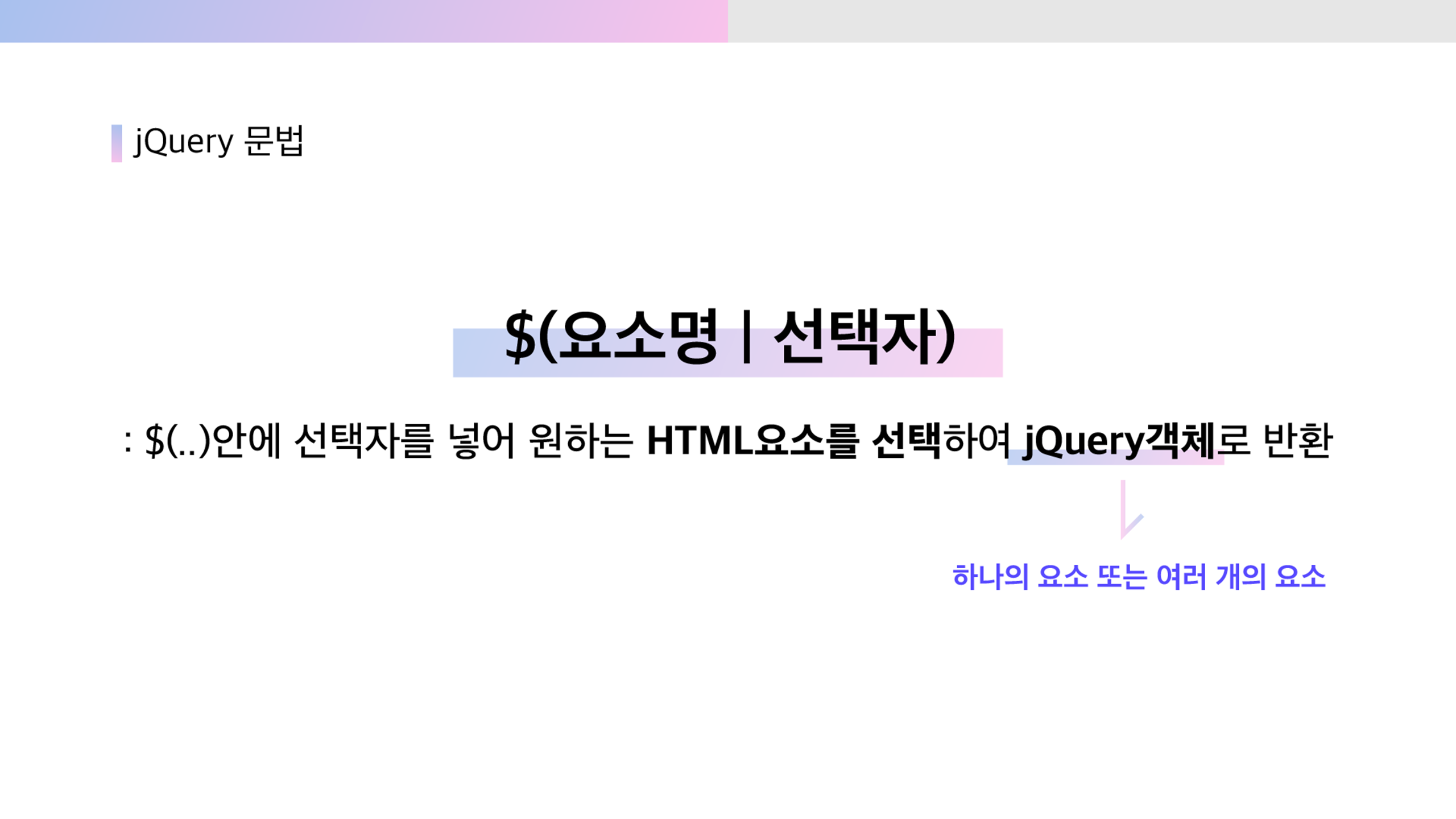
// do~getElement -> $('선택자')
// - 동작 메소드
// .innerText -> .text('대입할 텍스트')
// .innerHTML -> html('대입할 태그+텍스트')
// - 스타일
// .style.속성 = '값' -> .css('속성', '값')
// $(document).ready(function(){
// $('p').text('jQuery 적용 후!')
// })
$(()=>{
$('p').html('<h1>jQuery 적용 후!</h1>')
$('p').css('color','orange')
$('p').css('font-family','궁서체')
})
</script>
</body>
</html>
'jQuery' 카테고리의 다른 글
| 좋아요, 댓글 실습 (0) | 2022.05.19 |
|---|---|
| add실습 (0) | 2022.05.19 |
| ID 실습 (0) | 2022.05.19 |
