▶ 기본
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 함수
// 1. 실행코드를 묶어서 사용하기 위함(재사용성★)
// 2. 중복코드 최소화
// (1) 함수 선언
// 매개변수가 없는 함수
function helloworld(){
console.log('hello')
}
// () : 어떤 값을 전달 받아 올건지? (파라미터)
// {} : 실제로 함수 안에서 어떤 코드가 동작하는지?
// (2) 함수 호출
helloworld();
// 매개변수가 있는 함수
function addNum(num1, num2){
console.log(num1+num2);
}
// 함수 호출
addNum(2,3);
// 매개변수가 있는 리턴함수
function minusNum(num1, num2){
return num1-num2;
}
// 함수 호출
let result = minusNum(5,3);
console.log(result);
</script>
</body>
</html>▶ 예제

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
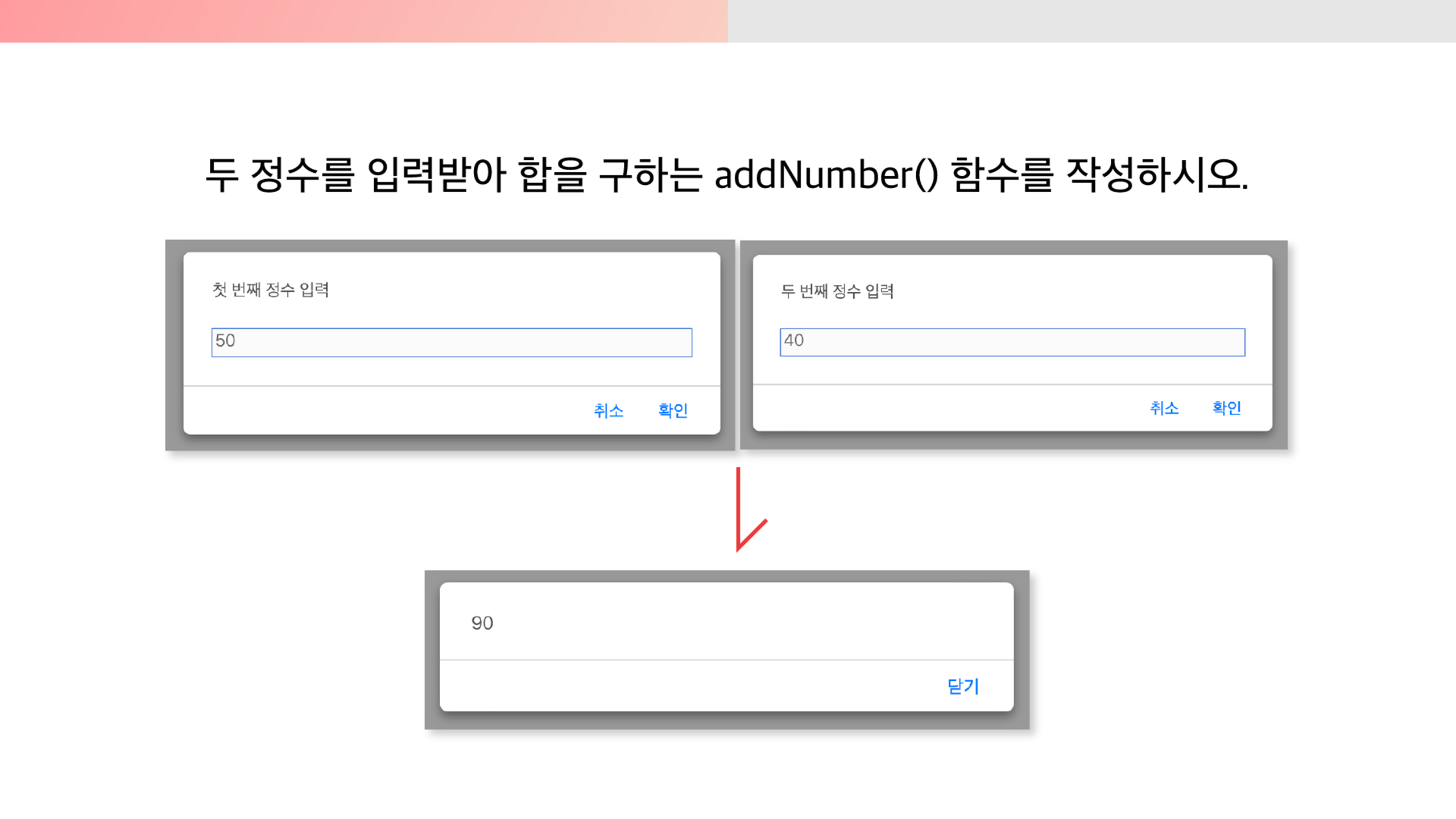
let num1 = Number(prompt('첫 번째 정수입력'));
let num2 = Number(prompt('두 번째 정수입력'));
function addNumber(a,b){
alert(a+b);
}
addNumber(num1,num2);
</script>
</body>
</html>
'자바 스크립트' 카테고리의 다른 글
| 객체(Object) (0) | 2022.05.13 |
|---|---|
| 함수 실습 (0) | 2022.05.13 |
| 배열함수 개념 및 실습 (0) | 2022.05.12 |
| 배열 기본 개념 및 예제 (0) | 2022.05.12 |
| 반복문 실습 (0) | 2022.05.12 |
