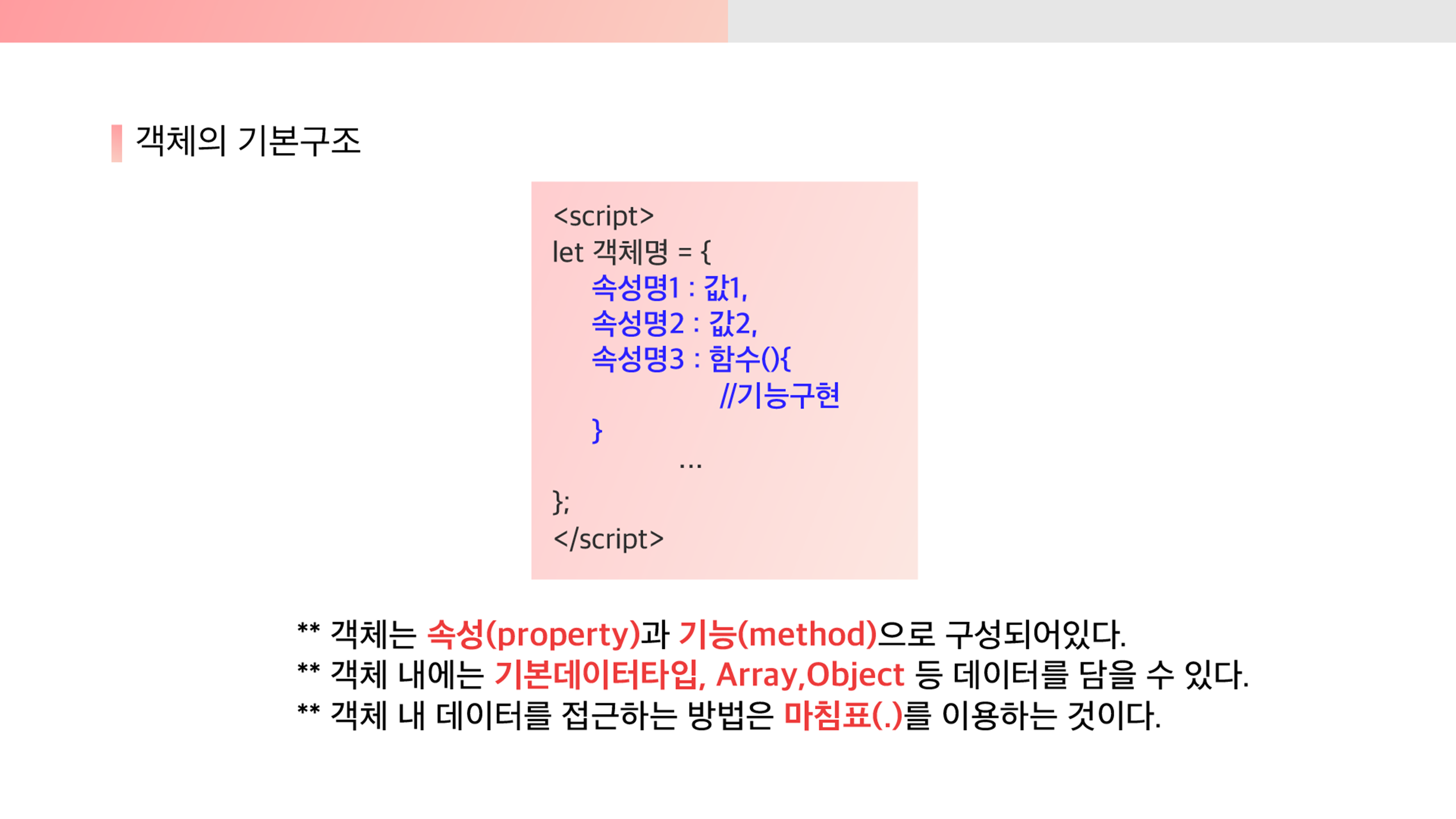
▶ 객체(Object)
: 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입, key & value로 접근!!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 객체 (Object) : 여러 개의 데이터를 속성 & 값으로 저장
// Case 1
// let yeon = {};
// yeon.name = '최지연';
// yeon.subject = 'DB';
// console.log(yeon)
// Case 2
let yeon = {
name : '최지연',
subject : 'DB',
intro : function(){alert('안녕하세용ㅎㅎ')}
};
console.log(yeon)
yeon.intro()
</script>
</body>
</html>▶ 실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
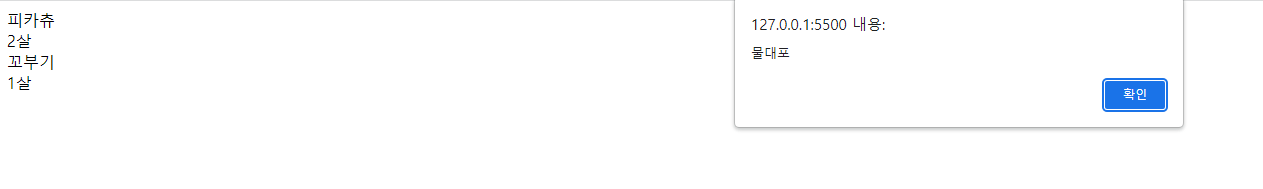
let pokemon1 = {
name : '피카츄',
age : '2살',
skill : function(){alert('백만볼트')}
};
document.write(pokemon1.name+'<br>')
document.write(pokemon1.age)
pokemon1.skill()
document.write('<br>')
let pokemon2 = {
name : '꼬부기',
age : '1살',
skill : function(){alert('물대포')}
};
document.write(pokemon2.name+'<br>')
document.write(pokemon2.age)
pokemon2.skill()
</script>
</body>
</html>
'자바 스크립트' 카테고리의 다른 글
| DOM 실습 (0) | 2022.05.17 |
|---|---|
| DOM : Document Object Model (0) | 2022.05.17 |
| 함수 실습 (0) | 2022.05.13 |
| 함수 (0) | 2022.05.13 |
| 배열함수 개념 및 실습 (0) | 2022.05.12 |
